
A pro-bono service design project for a non-profit music organization. Aimed to enhance the user experience on the sign-up procedure and during the virtual concert.
User Interviewer
Designing lo-fi wireframe
Designing hi-fidelity prototype for people and donation pages
Analyzing previous IA and creating new IA
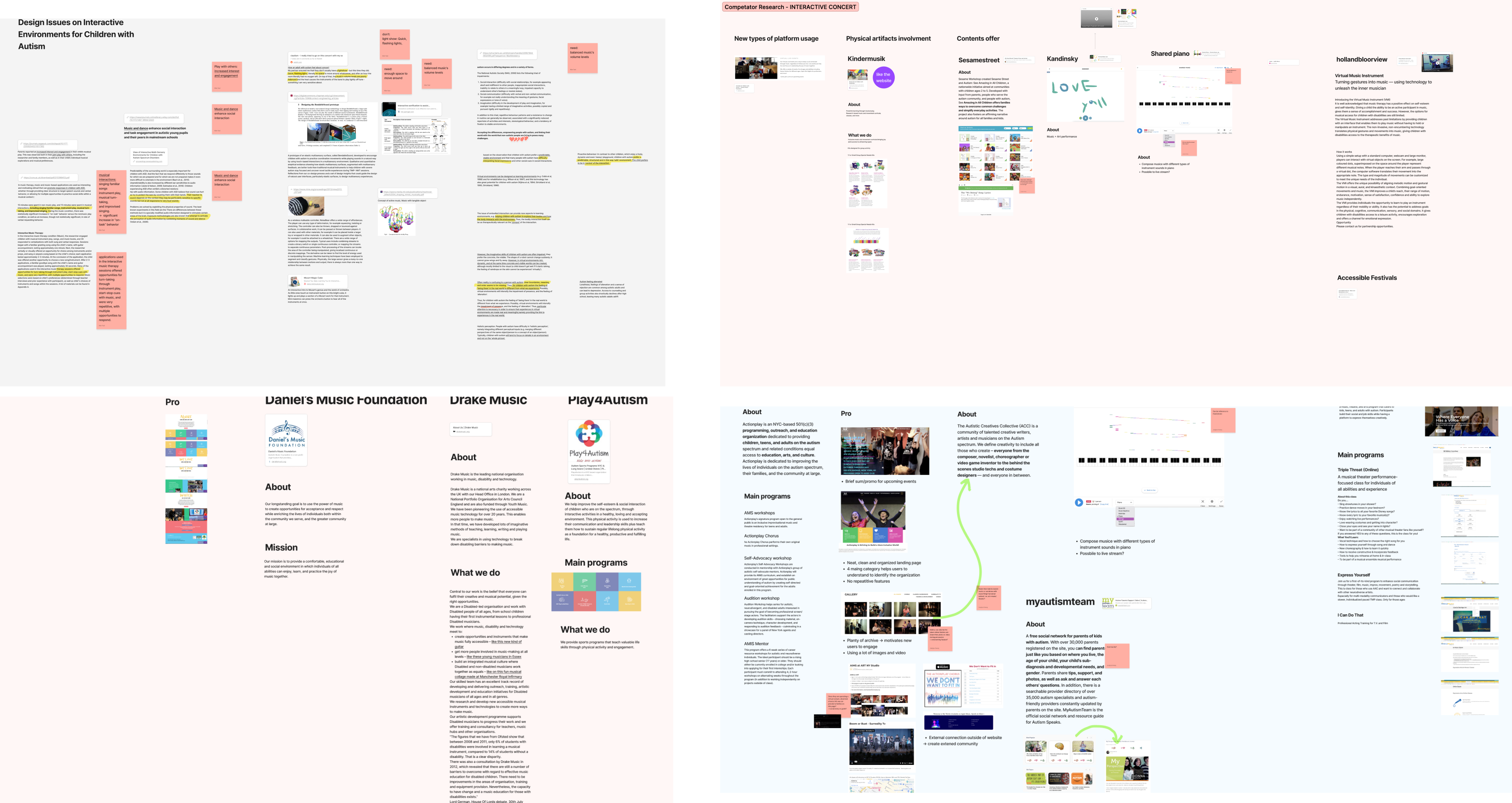
Conducting secondary research, and interview synthesis
Contribute to creating design system
Creating survey and interview questions
Ideating for a virtual musical instrument app
4 Months | Sep 2022 - Dec 2022
Becky Hwang
Yuri Kim
Sunwoo Park
Fan Fang
Figma
Protopie
Music For Autism
Marshall Sitten
Problem Statements
Solution
Background

1. Secondary Research, Current Website Problem Analysis

2. Service Observation

3. Current Website IA


User Survey
Stakeholder Interview



Pain Points



Interactive Concert Desk Research

Key Insights from
research and interviews
Revised IA

Lo-Fi Wireframe

Virtual Concert Ideation

User Persona

New Service Journey

Design system

Final Prototype

Takeaways & Next Steps